 联系我们
联系我们
 0351-2582020
0351-2582020
百度搜索一直致力于提升搜索用户的浏览体验,营造健康的搜索生态。近几年百度搜索持续发布《百度移动搜索落地页体验白皮书》,全力以赴改进和迭代搜索策略,坚决与低劣广告作战,与各位开发者共创健康优质的搜索服务。
《百度APP移动搜索落地页体验白皮书5.0》目前是搜索资源平台最新最全的官方指导文档,从信息获取、页面浏览、交互操作、服务规范四方面制订了更加明确、细致的规范要求,全方位提升移动搜索落地页体验。
搜索产品运营师郭老师结合最新案例,全方位地为开发者们解读《百度APP移动搜索落地页体验白皮书5.0》的相关内容,快来一起上课啦!

(1) 资源加载:
· 压缩或合并同类资源;
· 非首屏图片懒加载。
(2) 页面渲染:
· 将CSS样式写在头部样式表,减少由CSS文件网络请求造成的渲染阻塞;
· 对非文字元素(如图片,视频)指定大小。
(1) 优化小程序包体积:减小包的体积可以减少包的下载时间。
(2)请求数据优化:涉及到关键数据的异步请求可以尽早的发出,越早准备好数据,就能越早的向视图层发送这些渲染用的数据。
(3)渐进式加载:提前加载页面的骨架,可以减少用户的白屏等待时长。
(1)页面主体内容与广告、相关推荐有明显区分。

△反面示例:正文与广告间隔不明显,用户体验不佳。
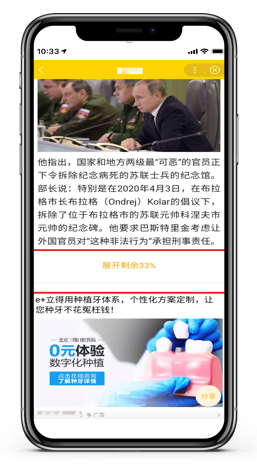
(2)翻页键、展开全文等功能键与广告之间需有明显间隔或分割线;避免干扰用户操作。

△正面示例:展开全文有文字标识,放置合理。
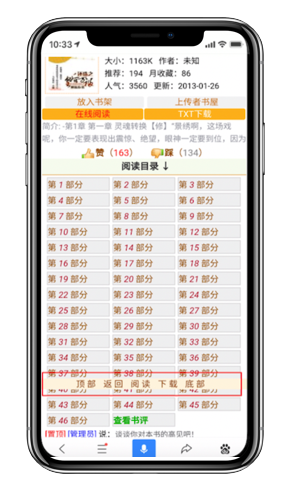
(1)展开全文功能有明确的文字标识。

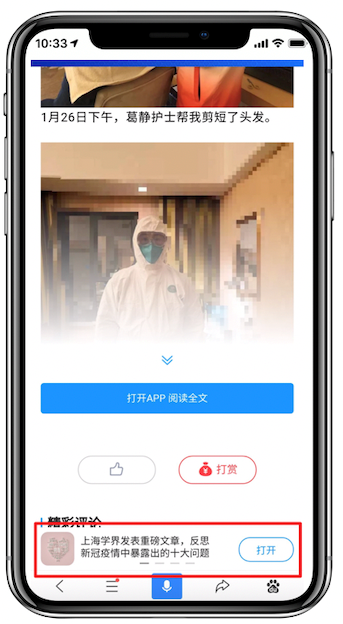
△反面示例:展开功能无文字标示,且与APP调起按钮距离过近,不符合要求。
(2)展开全文功能在全文中至多出现一次。
(3)不可出现在落地页的首屏内容中。

△反面示例:展开全文功能放置在首屏。
(4)与其广告等其他内容模块需设置间隔距离。
落地页的字体大小及文本间距的选择,不可明显过大过小,需适合手机用户阅读。页面主体内容的字号应不小于10pt,字体与行高的比率应大于1.4。
小程序具体字号的选择可参考《智能小程序设计规范》。


△左图为正面示例,页面字体适中,段落布局合理;右图为反面示例,字体过小。
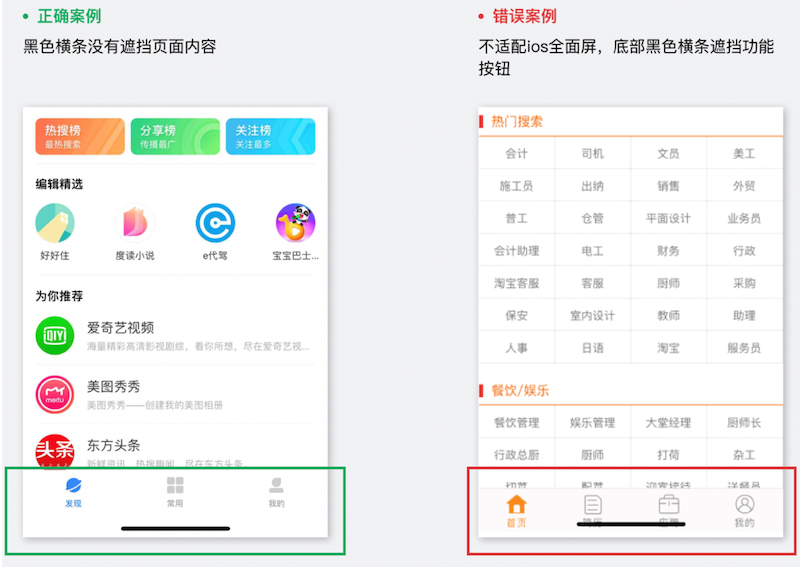
不同手机型号应做好页面适配,不影响用户的正常浏览使用;IOS全面屏手机底部横线不可遮挡页面的具体功能和内容。

△左图为正面示例:黑色横条没有遮挡页面内容;右图为反面示例:不适配IOS全面屏,底部黑色横条遮挡功能键。
(1)严禁违禁低俗广告内容(包括但不限于色情、赌博、法律规范的违禁品及服务;)

△反面示例:赌博类广告,违反法律规范。
(2)严禁虚假诱导类广告内容,禁止使用“国家级”、“最高级”、“最佳”等用语,不能夸大效果、虚假承诺,诱导用户分享;
△反面示例:虚假广告。
(3)严禁广告内容侵犯国家尊严利益、泄露国家秘密、侵犯个人隐私。

△反面示例:上图广告内容侵犯个人肖像权,不合规规范。
(1)悬浮广告

△页面设置悬浮广告,不符合要求。
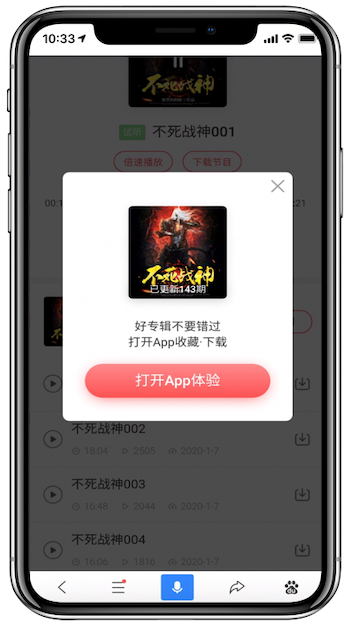
(2)弹窗广告

△禁止设置弹窗广告
(3)遮屏广告

△禁止设置页面遮屏广告
(4)抖动/闪动广告

△反面示例:页面顶部设置闪动广告,不符合要求。
(5)轮播广告

△反面示例:底部轮播APP下载广告,不符合要求。
(6)广告自动播放
(1)顶部嵌入广告
首屏顶部允许嵌入不超过一屏面积10%的优质广告;广告位上有明确的【广告】字样标识;图片清晰、样式美观,视觉体验好,色彩与页面整体协调。

△顶部嵌入不超过一屏面积10%的图文样式广告。
(2)正文穿插广告
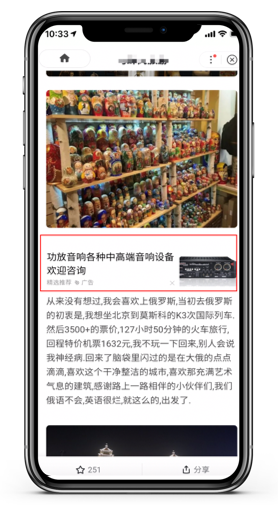
文章内容页或信息详情页中,从主体内容标题开始到正文内容结束前禁止插入任何广告,包括标题与正文之间;正文中;正文及功能键之间。

△反面示例:正文中穿插广告。
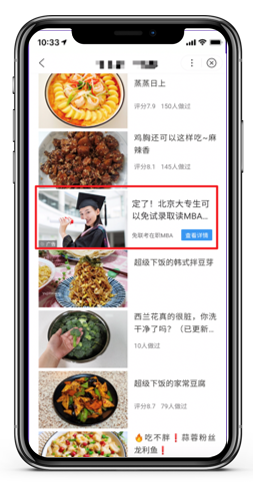
(3)首页、列表页广告
列表页与首页中,一屏的广告总面积必须小于1/3;广告内容视觉感知上不能与原生内容反差很大。


△左图为反面示例:广告面积过大;右图为正面示例:广告面积合理。
(1)功能位置固定且符合用户习惯,与页面其他内容模块(如广告)有明显间距;
(2)功能真实可用,操作便捷,不可出现诱导信息或引导跳转至第三方页面;
(3)侧悬浮功能按钮面积不能过大,避免影响用户浏览。


△左图为正面示例:返回键放置合理;右图为反面示例:功能键放在目录中,影响用户体验。
(1)当前页同一咨询功能只能出现一次;
(2)咨询功能可在页面底部或侧面嵌入或悬浮,面积不可超过一屏面积的10%;
(3) 在用户未主动点击的情况下,咨询的对话窗口不可自动弹出。

△正面示例:功能键放置合理。

△正面示例:咨询功能悬浮底部,面积合规。
(1)页面的文本内容应支持长按可复制,链接可点击;
(2)支持点击调起查看大图,点击返回小图;
(3)双指按捏放大缩小功能使用自如;
(4)有多张图片的情况下,支持左右滑动切换图片。

△正面示例:图片支持点击调起大图、左右滑动切换图片。
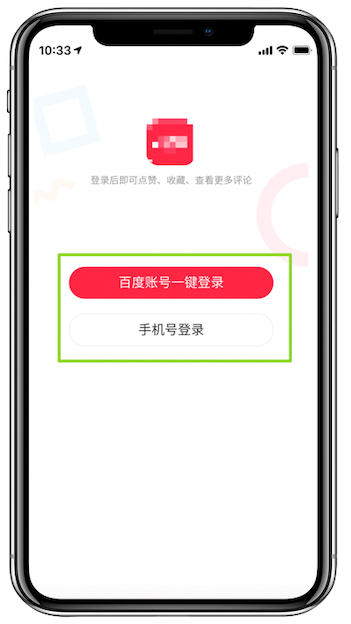
站点及小程序的登录入口清晰明显,登录方式便捷,支持授权登录,比如百度账号授权等;可以长期保持登录状态,避免多次重复登录给用户带来的复杂体验。

△正面示例:小程序支持多种登录方式,既有登录授权也有手机号登录,符合要求。
当站点及小程序提供给用户的服务有定位需求时,应该支持自动定位服务,并且做到定位准确无误。

△反面示例:该小程序不支持自动定位,用户体验差。
(1)H5站及智能小程序提供服务时,核心的服务功能应设置完备,并且实际可用,给用户有效反馈,使用户享有便捷、完整的全流程服务体验。比如电商类站点或者小程序应具备搜索、客服、支付、购物车、订单查询、退货等基本服务功能。
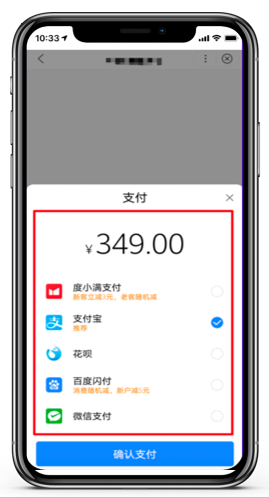
(2)大部分服务体验的最终完成都需要有支付功能,因此开发者应支持调起大部分用户习惯使用的支付平台,如微信支付或支付宝,简化支付流程。

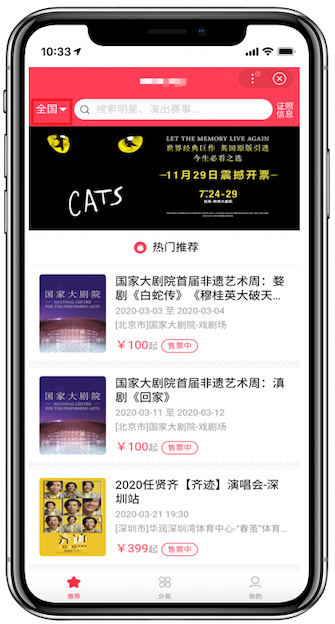
△功能完备:具有客服咨询、购物车、购买等功能。

△正面示例:以上小程序支持多重支付方式,简化了支付流程。
服务界面整体排版清晰,布局合理,色调一致,页面和控件切换自如。

△整体页面美观,布局清晰。
支持用户登录后可查询历史信息,如快递追踪、购买记录查询咨询、记录查询等;且历史信息保存完备。